
ブログを作成していると古い記事を見直して修正・追記を行う場合がありますね、いわゆるリライトです。今までは記事の修正は赤字で『追記』と書いていました。
また、新しく情報を書き足した時などはそのまま更新していましたが、これではブログ訪問者に新しい情報が伝わらない可能性がありますね。
 ポチ美
ポチ美
そこで、新しい情報を書き加えた時にいち早く分かるように点滅するNEWアイコンを作成してみました。

画面上では点滅しいますが動画ではありません。数枚の画像を繋ぎ合わせてGIFアニメとして利用する訳ですね、いわゆるパラパラ漫画みたいなものです。
Contents
GIFアニメとは?
GIFアニメを一言で表すと動いている画像の事です。複数の画像を繋ぎ合わせて、あたかも動画のような動きを与えて行くのですね。
よく似た物にFlashアニメというものがあります、Yahooのトップページで表示されている動く広告ですね。GIFアニメは特別なアプリケーションを使うことなくブラウザで見る事が出来ますが、FlashアニメはFlash Playerという専用ソフトの導入が必要になります。
 ポチ美
ポチ美
GIFアニメは短いものが多く、再生が終わると初めからリピートされます。短い動きが無限に繰り返される訳です、見ていて面白くなってきますね。
GIFアニメのメリット
画像なのに動く不思議なGIFアニメですが、動画の代わりに使用するメリットを調べてみました。
- 一般的なブラウザで表示可能でアプリケーションは不要。
- 専用ソフトを使う必要が無く画像と変換ツールのみで作成できる。
- 動画よりもファイルサイズが小さく、クリックなしで再生可能。
- HTMLで記述できる。
- 背景の透過が可能。
GIFアニメを作成する上での最大のメリットは専用ソフトを使う必要がなく、画像と変換ツールがあれば作成できる事です。作成したGIFアニメは専用アプリ等を使う必要なく一般的なブラウザで表示が出来ます。
動画と違いファイルサイズが小さいので再生途中で止まる事はありません、サクサク動いてくれます。
 ポチ美
ポチ美
GIFアニメのデメリット
今度はGIFアニメのデメリットを調べてみました。
- 音声が出せない。
- 最大256色しか使えない。
- ムービープレイヤーで再生不可。
- いかにも広告っぽくウザい。
GIFアニメの最大のデメリットは音声が出せない事です。その他では最大256色しか使えないので綺麗な写真等は不向きになります。
GIFアニメの簡単な作成方法
では、サクッと作成して行きましょう。まず最初にGIFアニメに使用する画像を手に入れます。ここでは以前に撮影しておいたノラ猫の写真を使います。





この5枚のjpg画像をGIFアニメに変えて行く訳ですが、BANNER KOUBOUというサイトで簡単に作成できます。
【ステップ①】BANNER KOUBOUにアクセス
最初にBANNER KOUBOUにアクセスして右上の「三」⇒「GIFアニメ作成」と進みましょう。
外部リンクBANNER KOUBOU
【ステップ②】オプション設定
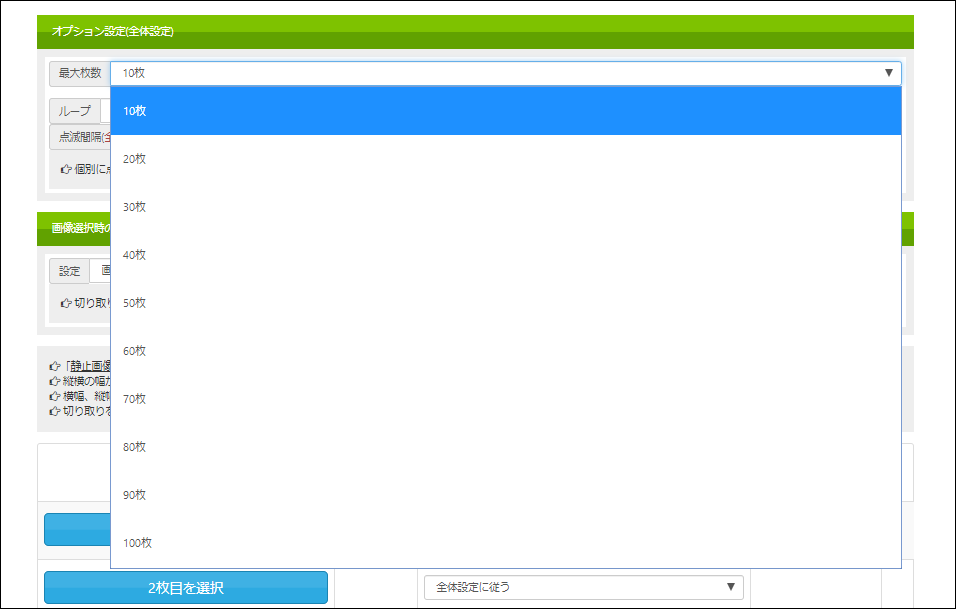
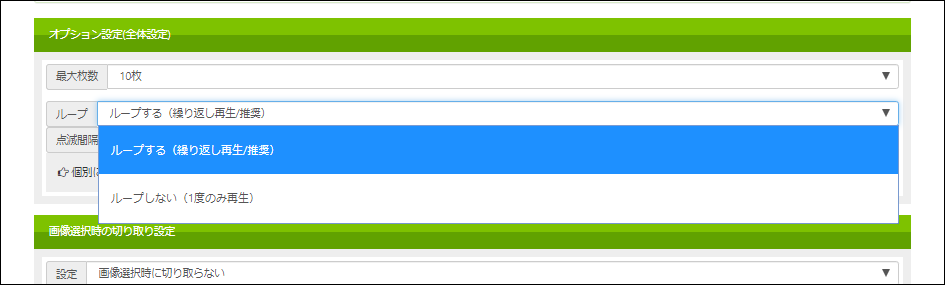
「オプション設定」では「枚数」「ループ」「点滅間隔」の3点を設定していきます。
枚数
「枚数」は最大100枚までセット可能です。

ループ
「ループ」では繰り返し再生の有無を選択できます。

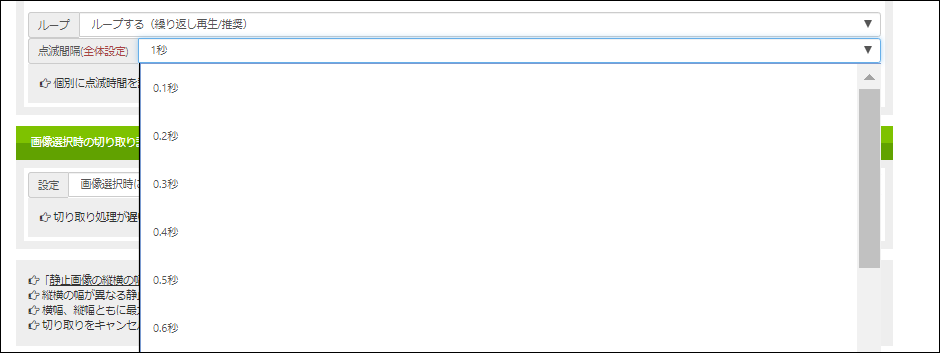
点滅間隔
「点滅間隔」では0.1秒から7秒まで、0.1秒刻みで設定が出来ます。

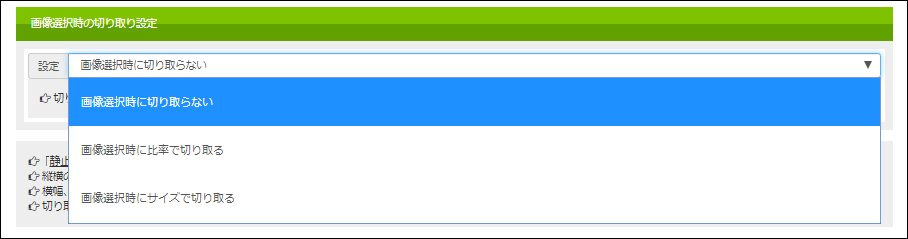
【ステップ③】画像選択時の切り取り設定
「画像選択時の切り取り設定」とは、画像のアップロード時にトリミングを行うかどうかの設定です。すでに加工している場合は設定する必要は無いですね。

【ステップ④】GIFアニメの作成
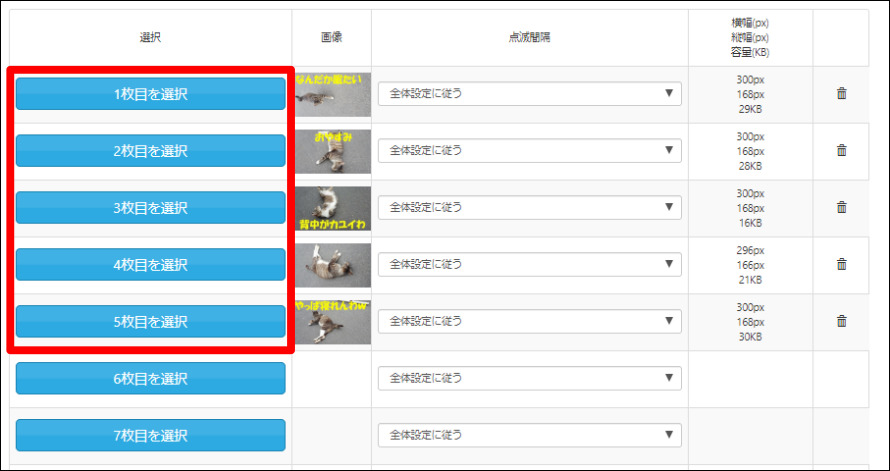
先ほど用意した写真を『ファイルを選択』欄に挿入していきましょう。

最後に『GIFアニメを作る』をクリックするとGIFアニメが作成されます。

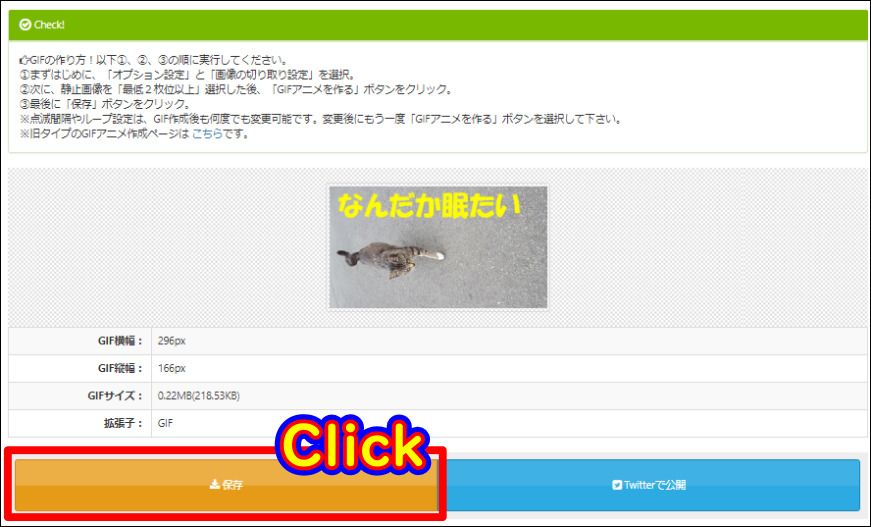
GIFアニメ作成完了画面が表示されるので保存しましょう。ちなみに、完成したGIFをTwitterで公開する事も可能です。

完成したのがこちらのGIFアニメで、ファイルサイズは218KBでした。やはり1秒間隔では少し慌ただしいですね(笑)。

今度はNEWアイコンを点滅させてみました。やり方さえわかれば簡単に作成できますね。

最後はモノレールで0.1秒間隔に設定しました。ファイルサイズは1.81MBと少し大きくなりました。

 ポチ美
ポチ美
最後に
ここでは、GIFアニメを作成する方法を紹介しました。数枚の写真と変換ツールさえあればGIFアニメが簡単に作成できてしまします。
手順としては、BANNER KOUBOUさんでGIFアニメに使用する写真をアップロードしていき、点滅間隔の設定と繰り返し再生の有無を選択してGIFアニメを作成・ダウンロードしていくだけです。
5分もあれば簡単に作成できるので、あなたもGIFアニメ作成に挑戦してみてはどうでしょうか?



